728x90
[자료출처] - 통계청(통계분류포털)
보편적으로 사용되는 법정동코드와 달리 행정동코드는 행정안전부에서 제공하는 데이터의 기본코드로 많이 활용됩니다.
행정안전부에서 제공하는 자료들중 인구자료 같은건 유용한 자료가 많지만 법정동코드로 접근하게 되면 일치하지 않는 기준 때문에 난감할때가 많습니다.
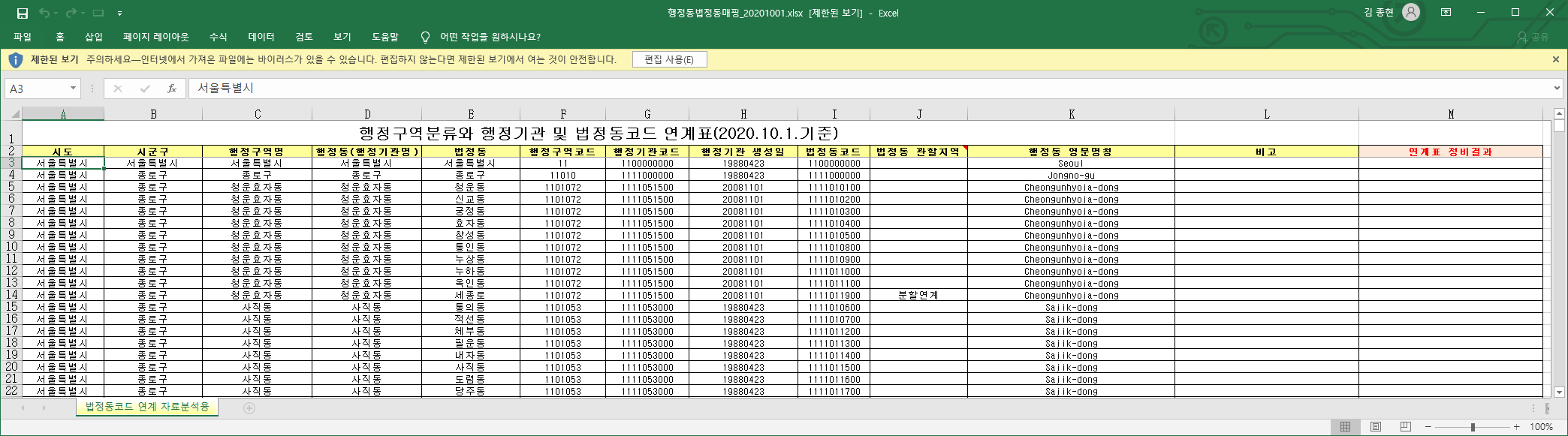
통계청에서 제공하는 행동정-법정동 연계표를 참고하면 해당 법정동에 속한 행정동이나 행정동에 해당하는 법정동을 찾을수 있어 작업이 수월합니다.
예를 들면 행정구역상으로는 [서울특별시] -[중구] - [을지로동] 으로 되어 있는 지역이 법정동으로는 [을지로4가, 을지로5가, 주교동, 방산동, 을지로3가, 입정동, 산림동, 초동, 인현동1가, 저동2가] 등에 해당됩니다.
행정동코드는 [1102060] 로 같지만 법정동코드는 [1114015000,1114015100,1114015200,1114015300,1114015500,1114015600,1114015700,1114015900,1114016000,1114016100] 형태가 됩니다.
반대로 [서울특별시시]-[노원구]-[중계1동,중계4동,중계2/3동] 지역은 법정동코드 체계에서는 [서울특별시시]-[노원구]-[중계동] 으로 1개의 코드에만 해당됩니다.
행정동코드는 [ 1111060,1111061,1111064,1111078] 형태로 구성되지만 법정동코드는 [1135010600] 하나로 구성되어 있습니다.
그에 대한 매핑은 첨부한 자료를 참고하여 주시면 될듯 합니다.

728x90
'데이터자료 > 공공데이터자료' 카테고리의 다른 글
| 식품영양성분DB 2020.11 (0) | 2020.11.11 |
|---|---|
| 서울시 업종별 운수업체 통계-2019 (0) | 2020.11.02 |
| 지하철 1~4호선 역간거리 및 소요시간-2020.10.30 (1) | 2020.11.02 |
| 우편번호자료(DB)-2020.10.26 (0) | 2020.11.01 |
| 전국 법정동코드(2020.08.06) (0) | 2020.11.01 |
