javascript 로 무언가 개발을 하다보면 특정내용을 찍어보기 위해 alert() 함수를 많이 사용하게 됩니다.
일반적으로 alert(""); 형태 또는 alert(abcd); 형태로 사용하게 되는데
이 경우에 alert 창을 지우는 행위를 까먹고 안하면 나중에 어디에서 사용했는지 찾는데 오랜 시간이 걸리는 경우가 많습니다.
특히 include 나 iframe 등을 사용한 경우 url을 따라가도 어디에서 발생하는 얼럿인지 도저희 찾기 힘든경우가 많습니다.
alert(abcd); 의 경우 향후에 ctrl+f 또는 ctrl+h(이클립스)등으로 검색해야 할 경우
실제 화면에서는 abcd에 담긴 값이 alert으로 나타나기 때문에
abcd의 해당 내용으로는 alert 위치를 검색하기 힘들게 됩니다.
저의 경우에는 테스트시
alert("login page param1 ==="+abcd); 형태로 alert을 사용하는 경우가 많습니다.
이렇게 작업할 경우 실수로 삭제하지 않더라도
alert("login page param1 === 부분이나 login page param1 === 부분을 검색해보면 쉽게 값을 찾을 수 있습니다.
그리고 이보다 더 좋은 사용예는 console.log 일듯 합니다.
주로 크롬에서 많이 개발하지만 IE 에서도 개발자도구를 보면 console 창에 잘 표시가 되고
alert 보다 많은 정보를 담고 있어 사용하기 매우 유용합니다.
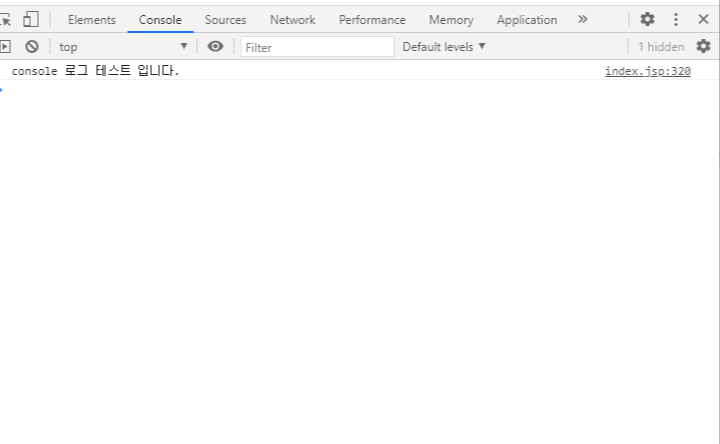
console.log("console 로그 테스트 입니다."); 형태로 사용한 예 입니다.

console.log("window.screen=====",window.screen);
형태로 사용하면 다음과 같은 구조가 나타납니다.

브라우저가 가지고 있는 객체에 대한 정보나 현재 화면에서 변수/상수 또는 객체에 담긴 내용들을 확인하거나 제어 할때 매우 유용합니다.
'프로그래밍 > Jquery, javascript' 카테고리의 다른 글
| 부모창(opener)으로 submit 할때 (0) | 2020.10.28 |
|---|
